How to make a
Spotte experience.
1. What you will need.
Spotte makes it easy for digital creatives (designers, marketers, bloggers, educators) to build an interactive web app, with no complicated coding or scripting.

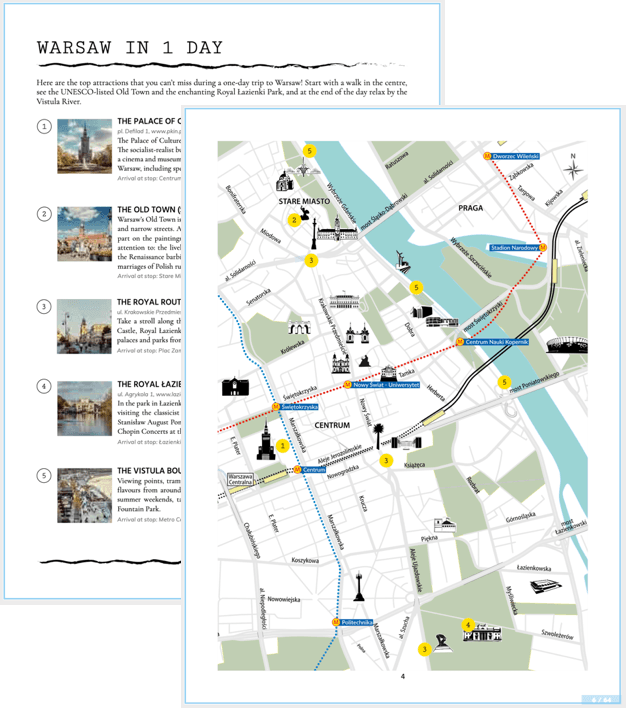
2. Start with good artwork.
For this tourism project, we sourced a PDF, then copied key text and graphic elements into seperate files.

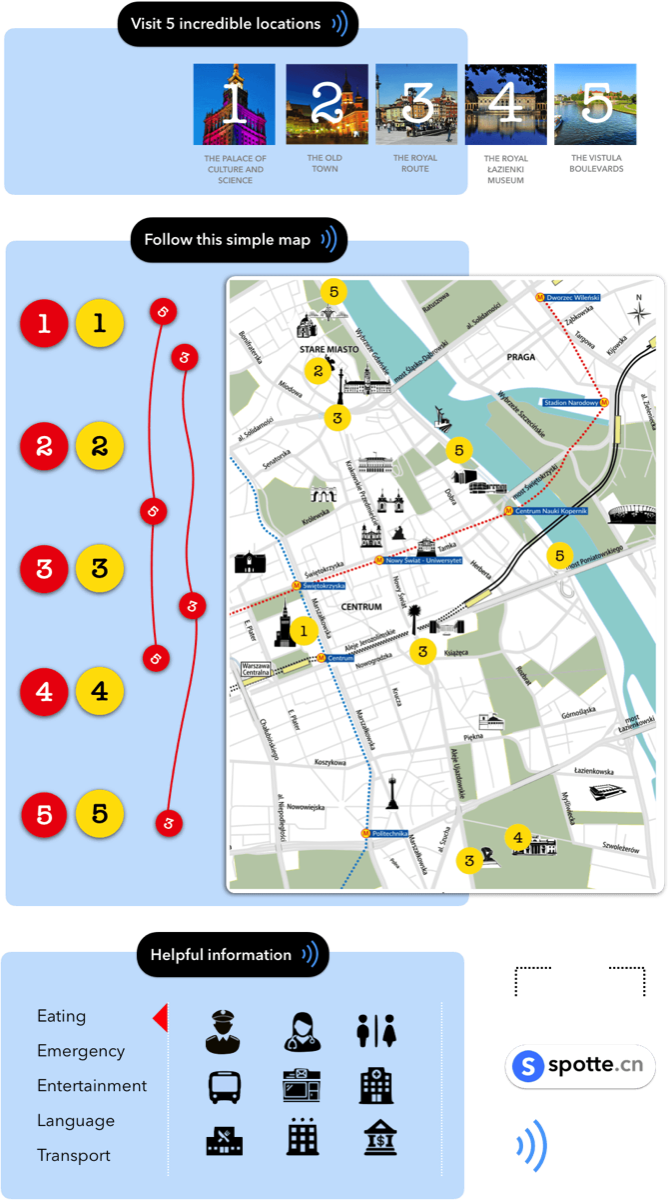
3. Create custom elements.
We also used Apple Keynote (our favourite app) to create new navigation and interface elements to enhance the final design.

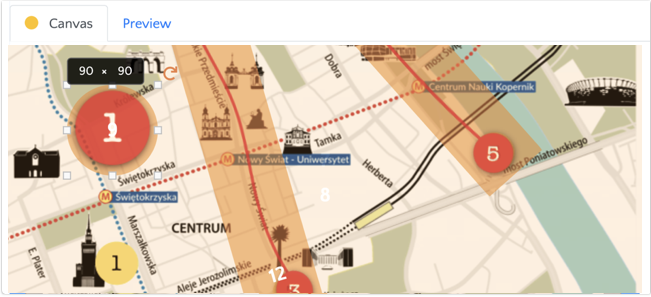
4. Add magic with Spotte Designer.
Import your elements into Spotte, then use Spotte's revolutionary tools to apply amazing image, sound, video and animation effects.

5. Preview the results instantly
Spotte Designer lets you create, test, preview and share your interactive designs completely online. Play our project below.
Incredible Features!
SPOTTE's powerful features will help you make an amazing interactive experience.

Spotte.io
Our world first technology and expertise helps digital educators create, market and sell their learning content.

Expertise
Our exclusive Spotte technology and expertise helps you create engaging videos and interactive content.

Services
Learn how Spotte and our unique expertise can help you attract, engage and grow your online audience.
Copyright Spotte.io 2020